Webpay
Webpay PlusSOAP
Crear una transacción
Para una transacción asociada a un único comercio (también conocida como
"normal"), lo primero que necesitas es preparar una instancia de WebpayNormal
con la Configuration que incluye el código de comercio y los certificados a
usar.
Una forma fácil de comenzar es usar la configuración para pruebas que viene incluida en el SDK:
import cl.transbank.webpay.configuration.Configuration;
import cl.transbank.webpay.Webpay;
import cl.transbank.webpay.WebpayNormal;
// ...
WebpayNormal transaction =
new Webpay(Configuration.forTestingWebpayPlusNormal())
.getNormalTransaction();use Transbank\Webpay\Configuration;
use Transbank\Webpay\Webpay;
// ...
$transaction = (new Webpay(Configuration::forTestingWebpayPlusNormal()))
->getNormalTransaction();using Transbank.Webpay;
//...
var transaction =
new Webpay(Configuration.ForTestingWebpayPlusNormal()).NormalTransaction;# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpayconst Transbank = require('transbank-sdk');
const transaction = new Transbank.Webpay(
Transbank.Configuration.forTestingWebpayPlusNormal()
).getNormalTransaction();Una vez que ya cuentas con esa preparación, puedes iniciar transacciones:
import com.transbank.webpay.wswebpay.service.WsInitTransactionOutput;
// ...
double amount = 1000;
// Identificador que será retornado en el callback de resultado:
String sessionId = "mi-id-de-sesion";
// Identificador único de orden de compra:
String buyOrder = String.valueOf(Math.abs(new Random().nextLong()));
String returnUrl = "https://callback/resultado/de/transaccion";
String finalUrl = "https://callback/final/post/comprobante/webpay";
WsInitTransactionOutput initResult = transaction.initTransaction(
amount, sessionId, buyOrder, returnUrl, finalUrl);
String formAction = initResult.getUrl();
String tokenWs = initResult.getToken();$amount = 1000;
// Identificador que será retornado en el callback de resultado:
$sessionId = "mi-id-de-sesion";
// Identificador único de orden de compra:
$buyOrder = strval(rand(100000, 999999999));
$returnUrl = "https://callback/resultado/de/transaccion";
$finalUrl = "https://callback/final/post/comprobante/webpay";
$initResult = $transaction->initTransaction(
$amount, $buyOrder, $sessionId, $returnUrl, $finalUrl);
$formAction = $initResult->url;
$tokenWs = $initResult->token;using Transbank.Webpay;
//...
var amount = 1000;
// Identificador que será retornado en el callback de resultado:
var sessionId = "mi-id-de-sesion";
// Identificador único de orden de compra:
var buyOrder = new Random().Next(100000, 999999999).ToString();
var returnUrl = "https://callback/resultado/de/transaccion";
var finalUrl = "https://callback/final/post/comprobante/webpay";
var initResult = transaction.initTransaction(
amount, buyOrder, sessionId, returnUrl, finalUrl);
var formAction = initResult.url;
var tokenWs = initResult.token;# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpayconst amount = 1000;
// Identificador que será retornado en el callback de resultado:
const sessionId = 'mi-id-de-sesion';
// Identificador único de orden de compra:
const buyOrder = Math.round(Math.random()*999999999);
const returnUrl = 'https://callback/resultado/de/transaccion';
var finalUrl = 'https://callback/final/post/comprobante/webpay';
transaction.initTransaction(amount, buyOrder, sessionId, returnUrl, finalUrl)
.then((response) => {
const token = response.token;
const url = response.url;
})
.catch((error) => {
console.log(error.toString())
});La URL y el token retornados te indican donde debes redirigir al usuario para
que comience el flujo de pago. Esta redirección debe ser vía POST por lo que
deberás crear un formulario web con un campo token_ws hidden y enviarlo
programáticamente para entregar el control a Webpay.
Confirmar una transacción
Una vez que el tarjetahabiente ha pagado (o declinado, o ha ocurrido un error),
Webpay retornará el control vía POST a la URL que indicaste en el returnUrl.
Recibirás también el parámetro token_ws que te permitirá conocer el resultado
de la transacción:
import com.transbank.webpay.wswebpay.service.TransactionResultOutput;
import com.transbank.webpay.wswebpay.service.WsTransactionDetailOutput;
// ...
TransactionResultOutput result =
transaction.getTransactionResult(request.getParameter("token_ws"));
WsTransactionDetailOutput output = result.getDetailOutput().get(0);
if (output.getResponseCode() == 0) {
// Transaccion exitosa, puedes procesar el resultado con el contenido de
// las variables result y output.
}$result = $transaction->getTransactionResult($request->input("token_ws"));
$output = $result->detailOutput;
if ($output->responseCode == 0) {
// Transaccion exitosa, puedes procesar el resultado con el contenido de
// las variables result y output.
}using Transbank.Webpay;
//...
var result = transaction.getTransactionResult(tokenWs);
var output = result.detailOutput[0];
if (output.responseCode == 0) {
// Transaccion exitosa, puedes procesar el resultado con el contenido de
// las variables result y output.
}# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpay// Obtener el token desde el paraemtro token_ws recibido por POST
// Si usas express, sería algo como esto:
const token = req.body.token_ws;
transaction.getTransactionResult(token)
.then((response) => {
const output = response.detailOutput[0];
if (output.responseCode === 0) {
// La transacción se ha realizado correctamente
}
})
.catch((error) => {
console.log(error.toString())
// Cualquier error durante la transacción será recibido acá
});Importante: El SDK se encarga de que al mismo tiempo que se obtiene el resultado de la transacción se haga el acknowledge a Transbank de manera que no haya posibilidad de que la transacción se revierta. Si luego necesitas que la transacción no se lleve a cabo (por ejemplo porque ya no tienes stock o porque se generó un error en tu lógica de negocio que entrega el producto o servicio), deberás anular la transacción.
En el caso exitoso deberás llevar el control vía POST nuevamente a Webpay para
que el tarjetahabiente vea el comprobante que le deja claro que se ha realizado
el cargo en su tarjeta. Nuevamente deberás generar un formulario con el
token_ws como un campo hidden. La URL para redirigir la debes obtener desde
result.getUrlRedirection().
Finalmente después del comprobante Webpay redirigirá otra vez (vía POST) a tu
sitio, esta vez a la URL que indicaste en el finalUrl cuando iniciaste la
transacción. Tal como antes, recibirás el token_ws que te permitirá
identificar la transacción y mostrar un comprobante o página de éxito a tu
usuario. Con eso habrás completado el flujo "feliz" en que todo funciona.
Webpay Plus MallSOAP
Crear una transacción mall
Para una transacción asociada a una tienda mall, lo primero que necesitas es preparar una instancia de WebpayMallNormal con la Configuration que incluye los códigos de comercio de cada tienda incluida y los certificados a usar.
Una forma fácil de comenzar es usar la configuración para pruebas que viene incluida en el SDK:
import cl.transbank.webpay.configuration.Configuration;
import cl.transbank.webpay.Webpay;
import cl.transbank.webpay.WebpayMallNormal;
// ...
WebpayMallNormal transaction =
new Webpay(Configuration.forTestingWebpayPlusMall())
.getMallNormalTransaction();use Transbank\Webpay\Configuration;
use Transbank\Webpay\Webpay;
// ...
$transaction = (new Webpay(Configuration::forTestingWebpayPlusMall()))
->getMallNormalTransaction();using Transbank.Webpay;
//...
var transaction = new Webpay(Configuration.ForTestingWebpayPlusMall())
.MallNormalTransaction;# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpayconst Transbank = require('transbank-sdk');
const transaction = new Transbank.Webpay(
Transbank.Configuration.forTestingWebpayPlusMall()
).getMallNormalTransaction();Una vez que ya cuentas con esa preparación, puedes iniciar transacciones:
import com.transbank.webpay.wswebpay.service.WsInitTransactionOutput;
// ...
// Identificador único de orden de compra generada por el comercio mall
String buyOrder = String.valueOf(Math.abs(new Random().nextLong()));
// Identificador que será retornado en el callback de resultado:
String sessionId = "mi-id-de-sesion";
String returnUrl = "https://callback/resultado/de/transaccion";
String finalUrl = "https://callback/final/post/comprobante/webpay";
// Lista con detalles de cada una de las transacciones:
WsTransactionDetail storeTransaction = new WsTransactionDetail();
List<WsTransactionDetail> transactions = new ArrayList<>();
// Detalles de transacción 1
storeTransaction.setAmount("1000");
storeTransaction.setCommerceCode("597044444402");
// Identificador único de orden de compra generada por tienda 1
storeTransaction.setBuyOrder(String.valueOf(Math.abs(new Random().nextLong())));
transactions.add(storeTransaction);
// Detalles de transacción 2
storeTransaction.setAmount("2000");
storeTransaction.setCommerceCode("597044444403");
// Identificador único de orden de compra generada por tienda 2
storeTransaction.setBuyOrder(String.valueOf(Math.abs(new Random().nextLong())));
transactions.add(storeTransaction);
//...
WsInitTransactionOutput initResult = transaction.initTransaction(buyOrder, sessionId, returnUrl, finalUrl, transactions);
String tokenWs = initResult.getToken();
String formAction = initResult.getUrl();// Identificador único de orden de compra generada por el comercio mall:
$buyOrder = strval(rand(100000, 999999999));
// Identificador que será retornado en el callback de resultado:
$sessionId = "mi-id-de-sesion";
$returnUrl = "https://callback/resultado/de/transaccion";
$finalUrl = "https://callback/final/post/comprobante/webpay";
// Lista con detalles de cada una de las transacciones:
$transactions = array();
// Detalles de transacción 1
$transactions[] = array(
"storeCode" => "597044444402",
"amount" => 1000,
// Identificador único de orden de compra generada por tienda 1
"buyOrder" => strval(rand(100000, 999999999))
)
// Detalles de transacción 2
$transactions[] = array(
"storeCode" => "597044444403",
"amount" => 2000,
// Identificador único de orden de compra generada por tienda 2
"buyOrder" => strval(rand(100000, 999999999))
)
//...
$initResult = $transaction->initTransaction($buyOrder, $sessionId, $returnUrl, $finalUrl, $transactions);
$tokenWs = $initResult->token;
$formAction = $initResult->url;using Transbank.Webpay;
//...
// Identificador único de orden de compra:
var buyOrder = new Random().Next(100000, 999999999).ToString();
// Identificador que será retornado en el callback de resultado:
var sessionId = "mi-id-de-sesion";
var returnUrl = "https://callback/resultado/de/transaccion";
var finalUrl = "https://callback/final/post/comprobante/webpay";
// Lista con detalles de cada una de las transacciones:
var transactions = new Dictionary<string, string[]>();
// Detalles de transacción 1
transactions.Add("597044444402", new string[] {"597044444402", "1000", new Random().Next(100000, 999999999).ToString()});
// Detalles de transacción 2
transactions.Add("597044444403", new string[] {"597044444403", "2000", new Random().Next(100000, 999999999).ToString()});
//...
var initResult = transaction.initTransaction(buyOrder, sessionId, returnUrl, finalUrl, transactions);
var tokenWs = initResult.token;
var formAction = initResult.url;# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpay// Identificador único de orden de compra:
const buyOrder = Math.round(Math.random()*999999999);
// Identificador que será retornado en el callback de resultado:
const sessionId = 'mi-id-de-sesion';
const returnUrl = 'https://callback/resultado/de/transaccion';
var finalUrl = 'https://callback/final/post/comprobante/webpay';
// Lista con detalles de cada una de las transacciones:
const transactions = [];
// Detalles de transacción 1
transactions.push({
storeCode: "597044444402",
amount: 1000,
buyOrder: Math.round(Math.random()*999999999),
});
// Detalles de transacción 2
transactions.push({
storeCode: "597044444403",
amount: 2000,
buyOrder: Math.round(Math.random()*999999999),
});
//...
transaction.initTransaction(buyOrder, sessionId, returnUrl, finalUrl, transactions)
.then((response) => {
// response tendrá el token de respuesta de esta transacción
const token = response.token;
});
.catch((error) => {
console.log(error.toString());
});La URL y el token retornados te indican donde debes redirigir al usuario para que comience el flujo de pago. Esta redirección debe ser vía POST por lo que deberás crear un formulario web con un campo token_ws hidden y enviarlo programáticamente para entregar el control a Webpay.
Confirmar una transacción mall
Una vez que el tarjetahabiente ha pagado (o declinado, o ha ocurrido un error), Webpay retornará el control vía POST a la URL que indicaste en el returnUrl. Recibirás también el parámetro token_ws que te permitirá conocer el resultado de la transacción:
import com.transbank.webpay.wswebpay.service.TransactionResultOutput;
import com.transbank.webpay.wswebpay.service.WsTransactionDetailOutput;
// ...
TransactionResultOutput result =
transaction.getTransactionResult(request.getParameter("token_ws"));
for (WsTransactionDetailOutput output: result.getDetailOutput()) {
// Se debe chequear cada transacción de cada tienda del
// mall por separado:
if (output.getResponseCode() == 0) {
// Transaccion exitosa, puedes procesar el resultado
// con el contenido de las variables result y output.
}
}$result = $transaction->getTransactionResult($request->input("token_ws"));
foreach ($result->detailOutput as $output) {
// Se debe chequear cada transacción de cada tienda del
// mall por separado:
if ($output->responseCode == 0) {
// Transaccion exitosa, puedes procesar el resultado
// con el contenido de las variables result y output.
}
}using Transbank.Webpay;
//...
var result = transaction.getTransactionResult(tokenWs);
foreach (var output in result.detailOutput){
// Se debe chequear cada transacción de cada tienda del
// mall por separado:
if (output.responseCode == 0) {
// Transaccion exitosa, puedes procesar el resultado
// con el contenido de las variables result y output.
}
}# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpaytransaction.getTransactionResult(token)
.then((response) => {
response.detailOutput.forEach((output) => {
// Se debe verificar cada transacción de cada tienda del mall por separado:
if (output.responseCode == 0) {
// Transaccion exitosa, puedes procesar el resultado con el contenido de
// las variables result y output.
}
});
})
.catch((error) => {
console.log(error.toString());
});Importante: El SDK se encarga de que al mismo tiempo que se obtiene el resultado de la transacción se haga el acknowledge a Transbank de manera que no haya posibilidad de que la transacción se revierta. Si luego necesitas que la transacción no se lleve a cabo (por ejemplo porque ya no tienes stock o porque se generó un error en tu lógica de negocio que entrega el producto o servicio), deberás anular la transacción.
En el caso exitoso deberás llevar el control vía POST nuevamente a Webpay para que el tarjetahabiente vea el comprobante que le deja claro que se ha realizado el cargo en su tarjeta. Nuevamente deberás generar un formulario con el token_ws como un campo hidden. La URL para redirigir la debes obtener desde result.getUrlRedirection().
Finalmente después del comprobante Webpay redirigirá otra vez (vía POST) a tu sitio, esta vez a la URL que indicaste en el finalUrl cuando iniciaste la transacción. Tal como antes, recibirás el token_ws que te permitirá identificar la transacción y mostrar un comprobante o página de éxito a tu usuario. Con eso habrás completado el flujo "feliz" en que todo funciona.
OneclickSOAP
Crear una inscripción
Para usar Oneclick en transacciones asociadas a un único comercio, lo
primero que necesitas es preparar una instancia de WebpayOneClick con la
Configuration que incluye el código de comercio y los certificados a
usar
Una forma fácil de comenzar es usar la configuración para pruebas que viene incluida en el SDK:
import cl.transbank.webpay.configuration.Configuration;
import cl.transbank.webpay.Webpay;
import cl.transbank.webpay.WebpayOneClick;
// ...
WebpayOneClick transaction =
new Webpay(Configuration.forTestingWebpayOneClickNormal())
.getOneClickTransaction();use Transbank\Webpay\Configuration;
use Transbank\Webpay\Webpay;
// ...
$transaction =
(new Webpay(Configuration::forTestingWebpayOneClickNormal()))
->getOneClickTransaction();using Transbank.Webpay;
//...
var transaction =
new Webpay(Configuration.ForTestingWebpayOneClickNormal())
.OneClickTransaction;# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpayconst transaction = new Transbank.Webpay(
Transbank.Configuration.forTestingWebpayOneClickNormal()
).getOneClickTransaction();Una vez que ya cuentas con esa preparación, puedes iniciar transacciones:
import com.transbank.webpayserver.webservices.OneClickInscriptionOutput;
//...
// Identificador del usuario en el comercio
String username = "pepito"
// Correo electrónico del usuario
String email = "pepito@gmail.com";
String urlReturn = "https://callback/resultado/de/transaccion";
OneClickInscriptionOutput initResult =
transaction.initInscription(username, email, urlReturn);
String formAction = initResult.getUrlWebpay();
String tbkToken = initResult.getToken();// Identificador del usuario en el comercio
$username = "pepito"
// Correo electrónico del usuario
$email = "pepito@gmail.com";
$urlReturn = "https://callback/resultado/de/transaccion";
$initResult = $transaction->initInscription($username, $email, $urlReturn);
$formAction = $initResult->urlWebpay;
$tbkToken = $initResult->token;using Transbank.Webpay;
//...
// Identificador del usuario en el comercio
var username = "pepito"
// Correo electrónico del usuario
var email = "pepito@gmail.com";
var urlReturn = "https://callback/resultado/de/transaccion";
var initResult = transaction.initInscription(username, email, urlReturn);
var formAction = initResult.urlWebpay;
var tbkToken = initResult.token;# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpay// Identificador del usuario en el comercio
const username = "pepito"
// Correo electrónico del usuario
const email = "pepito@gmail.com";
const urlReturn = "https://callback/resultado/de/transaccion";
transaction.initInscription(username, email, urlReturn)
.then((response) => {
const token = response.token;
const formAction = response.urlWebpay;
});
.catch((error) => {
console.log(error.toString());
});Tal como en el caso de Webpay Plus, debes redireccionar vía POST el
navegador del usuario a la url retornada en initInscription. A diferencia
de Webpay Plus, acá el nombre del parámetro que contiene el token se debe
llamar TBK_TOKEN.
Confirmar una inscripción
Una vez que el usuario autorice la inscripción, retornará el control al
comercio vía POST en la url indicada en urlReturn, con el parámetro
TBK_TOKEN identificando la transacción. Con esa información se puede
finalizar la inscripción:
import com.transbank.webpayserver.webservices.OneClickFinishInscriptionOutput;
//...
OneClickFinishInscriptionOutput result =
transaction.finishInscription(tbkToken);
if (result.getResponseCode() == 0) {
// Inscripcion exitosa.
// Ahora puedes usar result.tbkUser para autorizar transacciones
// Oneclick sin nueva intervención del usuario.
}$result = $transaction->finishInscription($tbkToken);
if ($result->responseCode == 0) {
// Inscripcion exitosa.
// Ahora puedes usar $result->tbkUser para autorizar transacciones
// Oneclick sin nueva intervención del usuario.
}using Transbank.Webpay;
//...
var result = transaction.finishInscription(tbkToken);
if (result.responseCode == 0) {
// Inscripcion exitosa.
// Ahora puedes usar result.tbkUser para autorizar transacciones
// Oneclick sin nueva intervención del usuario.
}# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpaytransaction.finishInscription(token)
.then((response) => {
const output = response.detailOutput[0];
if (output.responseCode === 0) {
// La transacción se ha realizado correctamente
}
})
.catch((error) => {
console.log(error.toString());
});Con eso habrás completado el flujo "feliz" en que todo funciona OK. En la referencia detallada de Oneclick puedes ver cada paso del flujo, incluyendo los casos de borde que también debes manejar.
Realizar transacciones
Finalmente, puedes autorizar transacciones usando el tbkUser retornado:
import com.transbank.webpayserver.webservices.OneClickPayOutput;
//...
// Identificador único de orden de compra generado por el comercio:
Long buyOrder = Math.abs(new Random().nextLong());
String tbkUser = tbkUserRetornadoPorFinishInscription;
String username = "pepito"; // El mismo usado en initInscription.
BigDecimal amount = BigDecimal.valueof(50000);
OneClickPayOutput output =
transaction.authorize(buyOrder, tbkUser, username, amount);
if (output.getResponseCode() == 0) {
// Transacción exitosa, procesar output
}$buyOrder = rand(100000, 999999999);
$tbkUser = $tbkUserRetornadoPorFinishInscription;
$username = "pepito"; // El mismo usado en initInscription.
$amount = 50000;
$output = $transaction->authorize($buyOrder, $tbkUser, $username, $amount);
if ($output->responseCode == 0) {
// Transacción exitosa, procesar $output
}using Transbank.Webpay;
//...
var buyOrder = new Random().next(100000, 999999999);
var tbkUser = tbkUserRetornadoPorFinishInscription;
var username = "pepito"; // El mismo usado en initInscription.
var amount = BigDecimal.valueof(50000);
var output = transaction.authorize(buyOrder, tbkUser, username, amount);
if (output.responseCode == 0) {
// Transacción exitosa, procesar output
}# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpayconst buyOrder = Math.round(Math.random()*999999999);
const tbkUser = tbkUserRetornadoPorFinishInscription;
const username = "pepito"; // El mismo usado en initInscription.
const amount = 50000;
transaction.authorize(buyOrder, tbkUser, username, amount)
.then((response) => {
const output = response.detailOutput[0];
if (output.responseCode === 0) {
// La transacción se ha realizado correctamente
}
})
.catch((error) => {
console.log(error.toString());
})Oneclick MallREST
Para usar Oneclick Mall en transacciones asociadas a varios comercios, lo primero que se debe hacer es definir las dependencias necesarias para poder realizar cualquier tipo de transacción.
import cl.transbank.webpay.oneclick.OneClickMall;
// ...
use Transbank\Webpay\Oneclick\MallInscription;
use Transbank\Webpay\Oneclick\MallTransaction;
// ...
using Transbank.Webpay.Oneclick;
// ...
# Incluir en el Gemfile
gem 'transbank-sdk', git: "https://github.com/TransbankDevelopers/transbank-sdk-ruby.git"from transbank.oneclick.mall_inscription import MallInscription
from transbank.oneclick.mall_transaction import MallTransaction
from transbank.oneclick.request import MallTransactionAuthorizeDetails
# ...// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Una vez que ya cuentas con esa preparación, puedes iniciar transacciones:
Crear una inscripción mall
Te permite realizar la inscripción del tarjetahabiente:
//...
// Identificador del usuario en el comercio
String username = "nombre_de_usuario";
// Correo electrónico del usuario
String email = "nombre_de_usuario@gmail.com";
String response_url = "https://callback/resultado/de/transaccion";
OneclickMallInscriptionStartResponse response = Oneclick.MallInscription.start(username, email, response_url);
String url_webpay = response.getUrlWebpay();
String tbk_token = response.getToken();//...
// Identificador del usuario en el comercio
$username = "nombre_de_usuario";
// Correo electrónico del usuario
$email = "nombre_de_usuario@gmail.com";
$response_url = "https://callback/resultado/de/transaccion";
$response = MallInscription::start($username, $email, $response_url);
$url_webpay = $resp->getUrlWebpay();
$tbk_token = $resp->getToken();//...
// Identificador del usuario en el comercio
var username = "nombre_de_usuario";
// Correo electrónico del usuario
var email = "nombre_de_usuario@gmail.com";
var response_url = "https://callback/resultado/de/transaccion";
var response = Inscription.start(username, email, response_url);
var url_webpay = response.Url;
var tbk_token = response.Token;@username = "nombre_de_usuario"
@email = "nombre_de_usuario@gmail.com"
@response_url = "https://callback/resultado/de/transaccion"
@resp = Transbank::Webpay::Oneclick::MallInscription::start(user_name: @username,email: @email,response_url: @response_url)
@url_webpay = @resp.url_webpay
@tbk_token = @resp.tokenusername = "nombre_de_usuario"
email = "nombre_de_usuario@gmail.com"
response_url = "https://callback/resultado/de/transaccion"
resp = MallInscription.start(user_name=username,email=email,response_url=response_url)
url_webpay = resp.url_webpay
tbk_token = resp.token// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Tal como en el caso de Oneclick Normal, debes redireccionar vía POST el navegador del usuario a la url retornada en url_webpay. Recordando que el nombre del parámetro que contiene el token se debe llamar TBK_TOKEN.
Confirmar una inscripción mall
Una vez que se autorice la inscripción del usuario, se retornará el control al comercio vía POST en la url indicada en response_url, con el parámetro TBK_TOKEN identificando la transacción. Con esa información se puede finalizar la inscripción:
//...
String tbk_token = "tbkTokenRetornadoPorInscriptionStart";
OneclickMallInscriptionFinishResponse response = Oneclick.MallInscription.finish(tbk_token);
String tbkUser = response.getTbkUser();//...
$tbk_token = "tbkTokenRetornadoPorInscriptionStart";
$response = MallInscription::finish($tbk_token);
$tbkUser = $resp->getTbkUser();//...
var token = "tbkTokenRetornadoPorInscriptionStart";
var result = Inscription.Finish(tbk_token);
var tbkUser = result.TbkUser;#...
@tbk_token = "tbkTokenRetornadoPorInscriptionStart";
@resp = Transbank::Webpay::Oneclick::MallInscription::finish(token: @tbk_token)
@tbkUser = @resp.tbk_user#...
tbk_token = "tbkTokenRetornadoPorInscriptionStart"
resp = MallInscription.finish(token=tbk_token)
tbkUser = resp.tbk_user// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Con eso habrás completado el flujo "feliz" en que todo funciona OK. En la referencia detallada de Oneclick Mall puedes ver cada paso del flujo, incluyendo los casos de borde que también debes manejar.
Eliminar una inscripción
Si en algún momento se quiere eliminar la inscripción de un usuario, se debe invocar a Inscription.delete(), con el identificador de inscripción tbkUser obtenido en Inscription.finish().
//...
// Identificador del usuario en el comercio
String username = "nombre_de_usuario";
String tbkUser = "tbkUserRetornadoPorInscriptionFinish";
Oneclick.MallInscription.delete(username, tbkUser);//...
// Identificador del usuario en el comercio
$username = "nombre_de_usuario";
$tbkUser = $tbkUserRetornadoPorInscriptionFinish;
//Parámetro opcional
$options = new Options($apiKey, $parentCommerceCode);
$response = MallInscription::delete($tbkUser, $username, $options);//...
// Identificador del usuario en el comercio
var username = "nombre_de_usuario";
var tbkUser = "tbkUserRetornadoPorInscriptionFinish";
var result = Inscription.Delete(username, tbkUser);#...
@username = "nombre_de_usuario"
@tbkUser = "tbkUserRetornadoPorInscriptionFinish"
@resp = Transbank::Webpay::Oneclick::MallInscription::delete(user_name: @username,tbk_user: @tbkUser)#...
tbkUser = "tbkUserRetornadoPorInscriptionFinish"
username = "nombre_de_usuario"
resp = MallInscription.delete(tbk_user=tbkUser, user_name=username)// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Si se quiere comprobar si se eliminó correctamente, la función retorna un boolean, el cual será true en caso de éxito y false en otro caso.
Realizar transacciones mall
Con el tbkUser retornado de Inscription.finish() puedes autorizar transacciones:
// Identificador único de orden de compra generado por el comercio:
String username = "nombre_de_usuario";
String tbkUser = "tbkUserRetornadoPorInscriptionFinish";
String buyOrder = String.valueOf(new Random().nextInt(Integer.MAX_VALUE));
double amountOne = 10000;
String MallOneCommerceCode = "597055555542";
String buyOrderMallOne = String.valueOf(new Random().nextInt(Integer.MAX_VALUE));
int installmentNumberOne = 3;
double amountTwo = 50000;
String MallTwoCommerceCode = "597055555543";
String buyOrderMallTwo = String.valueOf(new Random().nextInt(Integer.MAX_VALUE));
int installmentNumberTwo = 3;
MallTransactionCreateDetails details = MallTransactionCreateDetails.build()
.add(amountOne, MallOneCommerceCode, buyOrderMallOne, installmentNumberOne)
.add(amuntTwo, MallTwoCommerceCode, buyOrderMallTwo, installmentNumberTwo);
OneclickMallTransactionAuthorizeResponse response = Oneclick.Transaction.authorize(username, tbkUser, buyOrder, details);// Identificador del usuario en el comercio
$username = "nombre_de_usuario";
$tbkUser = $tbkUserRetornadoPorInscriptionFinish;
$parentBuyOrder = rand(100000, 999999999);
$childCommerceCode1 = "597055555543";
$childBuyOrder1 = strval(rand(100000, 999999999));
$amount1 = 50000;
$installmentsNumber1 = 1;
$childCommerceCode2 = "597055555543";
$childBuyOrder2 = strval(rand(100000, 999999999));
$amount2 = 50000;
$installmentsNumber2 = 1;
$details = [
[
"commerce_code" => $childCommerceCode1,
"buy_order" => $childBuyOrder1,
"amount" => $amount1,
"installments_number" => $installmentsNumber1
],
[
"commerce_code" => $childCommerceCode2,
"buy_order" => $childBuyOrder2,
"amount" => $amount2,
"installments_number" => $installmentsNumber2
]
];
$response = MallTransaction::authorize($username, $tbkUser, $parentBuyOrder, $details);var username = "nombre_de_usuario";
var tbkUser = "tbkUserRetornadoPorInscriptionFinish";
var buyOrder = RandomString(10);
var childCommerceCode = "597055555542";
var childBuyOrder = RandomString(10);
var amount = Decimal.Parse(Request.Form["amount"]);
var installmentsNumber = 1;
List<PaymentRequest> details = new List<PaymentRequest>();
details.Add(new PaymentRequest(childCommerceCode, childBuyOrder, amount, installmentsNumber));
var result = MallTransaction.Authorize(username, tbkUser, buyOrder, details);@username = "nombre_de_usuario"
@tbkUser = "tbkUserRetornadoPorInscriptionFinish"
@buy_order = "12345" + Time.now.to_i.to_s
@details =
[{
commerce_code: "597055555542",
buy_order: "abcdef" + Time.now.to_i.to_s,
amount: 10000,
installments_number: 3
},
{
commerce_code: "597055555543",
buy_order: "abcdef" + Time.now.to_i.to_s,
amount: 50000,
installments_number: 3
}]
end
@resp = Transbank::Webpay::Oneclick::MallTransaction::authorize(username: @username, tbk_user: @tbkUser, parent_buy_order: @buy_order, details: @details)username = "nombre_de_usuario"
tbkUser = "tbkUserRetornadoPorInscriptionFinish"
buy_order = str(random.randrange(1000000, 99999999))
commerce_code1 = "597055555542"
buy_order_child1 = str(random.randrange(1000000, 99999999))
installments_number1 = 3
amount1 = 10000
commerce_code2 = "597055555543"
buy_order_child2 = str(random.randrange(1000000, 99999999))
installments_number2 = 4
amount2 = 50000
details = MallTransactionAuthorizeDetails(commerce_code1, buy_order_child1, installments_number1, amount1) \
.add(commerce_code2, buy_order_child2, installments_number2, amount2)
resp = MallTransaction.authorize(user_name=username, tbk_user=tbkUser, buy_order=buy_order, details=details)// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Anular una transacción
En el caso de que se quiera anular alguna transacción, se invoca a Transaction.refund().
//...
String buyOrder = "buyOrderIndicadoEnTransactionAuthorize";
String childCommerceCode = "childCommerceCodeIndicadoEnTransactionAuthorize";
String childBuyOrder = "childBuyOrderIndicadoEnTransactionAuthorize";
double amount = (byte) 1;
OneclickMallTransactionRefundResponse response = Oneclick.Transaction.refund(buyOrder, childCommerceCode, childBuyOrder, amount);//...
$buyOrder = $buyOrderIndicadoEnTransactionAuthorize;
$childCommerceCode = $childCommerceCodeIndicadoEnTransactionAuthorize;
$childBuyOrder = $childBuyOrderIndicadoEnTransactionAuthorize;
$amount = $amountIndicadoEnTransactionAuthorize;
//Parámetro opcional
$options = new Options($apiKey, $parentCommerceCode);
$response = MallTransaction::refund($buyOrder, $childCommerceCode, $childBuyOrder, $amount, $options);//...
var buyOrder = Request.Form["buy_order"];
var childCommerceCode = Request.Form["child_commerce_code"];
var childBuyOrder = Request.Form["child_buy_order"];
var amount = decimal.Parse(Request.Form["amount"]);
var result = MallTransaction.Refund(buyOrder, childCommerceCode,childBuyOrder,amount);#...
@buy_order = "12345" + Time.now.to_i.to_s
@child_commerce_code = "597055555542"
@child_buy_order = "abcdef" + Time.now.to_i.to_s
@amount = 1000
@resp = Transbank::Webpay::Oneclick::MallTransaction::refund(buy_order: @buy_order, child_commerce_code: @child_commerce_code, child_buy_order: @child_buy_order, amount: @amount)#...
buy_order = str(random.randrange(1000000, 99999999))
child_commerce_code = '597055555542'
child_buy_order = str(random.randrange(1000000, 99999999))
amount = 10000
resp = MallTransaction.refund(buy_order, child_commerce_code, child_buy_order, amount)// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Webpay Transacción CompletaREST
Crear una transacción completa
Antes de realizar cualquier transacción es necesario instanciar el producto.
import cl.transbank.transaccioncompleta.FullTransaction;
Transaction.setCommerceCode = "Codigo de Comercio";
Transaction.setApiKey = "Apikey entregado por Transabank";
Transaction.setIntegrationType = "TEST/LIVE"; //ambiente de integracion;use Transbank\TransaccionCompleta;
TransaccionCompleta::setCommerceCode = "Codigo de Comercio";
TransaccionCompleta::setApiKey = "Apikey entregado por Transabank";
TransaccionCompleta::setIntegrationType = "TEST/LIVE"; //ambiente de integracion;//...
using Transbank.Webpay.Common;
using Transbank.Webpay.TransaccionCompleta;
//...
TransaccionCompleta.CommerceCode = "Codigo de Comercio";
TransaccionCompleta.ApiKey = "Apikey entregado por Transabank";
TransaccionCompleta.IntegrationType = "TEST/LIVE"; //ambiente de integracion;##// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Es recomendado encapsular la asignacion para utilizarla sin problemas en los demas metodos.
Ahora se pueden realizar transacciones sin problemas
import cl.transbank.transaccioncompleta.FullTransaction;
String buyOrder = "Orden de compra de la transaccion";
String sessionId = "Identificador del servicio unico de transacción";
double amount = 10000; // mongo en pesos
String cardNumber= "Numero de Tarjeta";
String cardExpirationDate= "Fecha de expiracion en formato AA/MM";
short cvv = 123; // CVV de la tarjeta.
FullTransactionCreateResponse response = FullTransaction.Transaction.create(buyOrder, sessionId, amount, cardNumber, cardExpirationDate, cvv);use Transbank\TransaccionCompleta\Transaction;
$buyOrder = "Orden de compra de la transaccion";
$sessionId = "Identificador del servicio unico de transacción";
$amount = 10000; // mongo en pesos
$cardNumber= "Numero de Tarjeta";
$cardExpirationDate= "Fecha de expiracion en formato AA/MM";
$cvv = 123; // CVV de la tarjeta.
$response = Transaction::create($buyOrder, $sessionId, $amount, $cardNumber, $cardExpirationDate, $cvv);using Transbank.Webpay.TransaccionCompleta;
var buy_order = "Orden de compra de la transaccion";
var session_id = "Identificador del servicio unico de transacción";
var amount = 10000; // monto en pesos
var card_number = "Numero de Tarjeta";
var card_expiration_date = "Fecha de expiracion en formato AA/MM";
var cvv = 123; // CVV de la tarjeta.
var response = FullTransaction.Create(
buyOrder: buy_order,
sessionId: session_id,
amount: amount,
cvv: cvv,
cardNumber: card_number,
cardExpirationDate: card_expiration_date);buy_order = "Orden de compra de la transaccion"
session_id = "Identificador del servicio unico de transacción"
amount = 1000 /* monto en pesos */
card_number = "Numero de Tarjeta"
card_expiration_date = "Fecha de expiracion en formato AA/MM"
cvv = 123 /* CVV de la tarjeta. */
response = Transbank::TransaccionCompleta::Transaction::create(
buy_order: buy_order,
session_id: session_id,
amount: amount,
card_number: card_number,
cvv: cvv,
card_expiration_date: card_expiration_date
)
from transbank.transaccion_completa.transaction import Transaction
buy_order = 'Orden de compra de la transaccion '
session_id = 'Identificador del servicio unico de transacción'
amount = 10000; #monto en pesos
card_number = 'Numero de Tarjeta'
cvv = 123 #CVV de la tarjeta.
card_expiration_date = 'Fecha de expiracion en formato AA/MM'
resp = Transaction.create(
buy_order=buy_order, session_id=session_id, amount=amount,
card_number=card_number, cvv=cvv, card_expiration_date=card_expiration_date
)// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Consulta de Cuotas
Antes de confirmar una transaccion es necesario confirmar la cantidad de cuotas y entregar el valor de estas.
import cl.transbank.transaccioncompleta.FullTransaction;
String token = "token obtenido como respuesta de la creacion de transaccion";
int installmentsNumber = 10; // numero de cuotas;
FullTransactionInstallmentResponse response = FullTransaction.Transaction.installment(
token,
installmentsNumber
);use Transbank\TransaccionCompleta\Transaction;
$token = "token obtenido como respuesta de la creacion de transaccion";
$installmentsNumber = 10; // numero de cuotas;
$response = Transaction::installments(
token,
installmentsNumber
);using Transbank.Webpay.TransaccionCompleta;
var token = "token obtenido como respuesta de la creacion de transaccion";
var installments_number = 10; // numero de cuotas;
var response = FullTransaction.Installments(
token: token,
installmentsNumber: installments_number
);token = "token obtenido como respuesta de la creacion de transaccion"
installments_number = 10 /* numero de cuotas */
response = Transbank::TransaccionCompleta::Transaction::installments( token: token,
installments_number: installments_number )from transbank.transaccion_completa.transaction import Transaction
req = request.form
token = request.form.get('token') #token obtenido al iniciar la transaccion
installments_number = 10 #numero de cuotas
resp = Transaction.installments(token=token, installments_number=installments_number)// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Confirmar Transaccion
Una vez obtenido la respuesta de la consulta de cuotas, con los datos de esta se puede realizar commit de la transaccion:
import cl.transbank.transaccioncompleta.FullTransaction;
String token = "token obtenido como respuesta de la creacion de transaccion";
int idQueryInstallments = 12345679; // numero identificador de las cuotas.
byte deferredPeriodIndex= 1;
Boolean gracePeriod = false;
FullTransactionCommitResponse response = FullTransaction.Transaction.commit(
token,
idQueryInstallments,
deferredPeriodIndex,
gracePeriod
);
use Transbank\TransaccionCompleta\Transaction;
$token = "token obtenido como respuesta de la creacion de transaccion";
$idQueryInstallments = 12345679; // numero identificador de las cuotas.
$deferredPeriodIndex= 1;
$gracePeriod = false;
$response = Transaction::commit(
$token,
$idQueryInstallments,
$deferredPeriodIndex,
$gracePeriod,
);using Transbank.Webpay.TransaccionCompleta;
var token = "token obtenido como respuesta de la creacion de transaccion";
var idQueryInstallments = 12345679; // numero identificador de las cuotas.
var deferredPeriodsIndex = 1;
var gracePeriods = false;
var result = FullTransaction.Commit(
token:token,
idQueryInstallments: idQueryInstallments,
deferredPeriodsIndex: deferredPeriodsIndex,
gracePeriods: gracePeriods
);token = var token = "token obtenido como respuesta de la creacion de transaccion"
id_query_installments = 12345679 /* numero identificador de las cuotas. */
deferred_period_index = 1
grace_period = false
response = Transbank::TransaccionCompleta::Transaction::commit( token: token,
id_query_installments: id_query_installments,
deferred_period_index:deferred_period_index,
grace_period: grace_period ) from transbank.transaccion_completa.transaction import Transaction
#token obtenido como respuesta de la creacion de transaccion
token = request.form.get('token')
id_query_installments = 12345679 # numero identificador de las cuotas.
deferred_period_index = 1
grace_period = 'false'
response = Transaction.commit(token=token,
id_query_installments=id_query_installments,
deferred_period_index=deferred_period_index,
grace_period=grace_period)// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Estado Transaccion
Para obtener el resultado de la transaccion exite el siguiente metodo:
import cl.transbank.transaccioncompleta.FullTransaction;
String token = "token obtenido como respuesta de la creacion de transaccion";
FullTransactionCommitResponse response = FullTransaction.Transaction.status(
token,
);
use Transbank\TransaccionCompleta\Transaction;
$token = "token obtenido como respuesta de la creacion de transaccion";
$response = Transaction::status(
$token
);using Transbank.Webpay.TransaccionCompleta;
var token = "token obtenido como respuesta de la creacion de transaccion";
var response = FullTransaction.Status(
token:token
);token = "token obtenido como respuesta de la creacion de transaccion"
response = Transbank::TransaccionCompleta::Transaction::status(token: token)from transbank.transaccion_completa.transaction import Transaction
response = Transaction.status(token=token) #token obtenido como respuesta de la creacion de transaccion// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Reembolso Transaccion
Para procesar un reembolso de la transaccion exite el siguiente metodo:
import cl.transbank.transaccioncompleta.FullTransaction;
String tokenWs = //token obtenido al crear transaccion
double amount = 1000;
final FullTransactionRefundResponse response = FullTransaction.Transaction.refund(tokenWs,amount);use Transbank\TransaccionCompleta\Transaction;
$token = "token obtenido como respuesta de la creacion de transaccion";
$amount = 1000; // monto a reembolsar
$response = Transaction::refund(
$token,
$amount
);using Transbank.Webpay.TransaccionCompleta;
var token = "token obtenido como respuesta de la creacion de transaccion";
var amount = 1000; // monto a reembolsar
var response = FullTransaction.Refund(
token: token,
amount: amount
);token = "token obtenido como respuesta de la creacion de transaccion"
amount = 1000 /* monto a reembolsar */
response = Transbank::TransaccionCompleta::Transaction::refund(token: token, amount: amount)from transbank.transaccion_completa.transaction import Transaction
#obtener form desde el request
req = request.form
token = req.get('token') #token obtenido al crear la transaccion
amount = '1000' #monto a reembolsar
response = Transaction.refund(token=token, amount=amount)// No está implementado en el SDK. De momento puedes usar la referencia del API o usar una librería externa.Credenciales y Ambiente
Para Webpay, las credenciales del comercio (código de comercio y certificados) varían según el subproducto usado (Webpay Plus, Webpay Plus Mall, Oneclick, Oneclick Mall). Asimismo, varían las credenciales si la captura es diferida. Y también varían si la moneda a manejar es pesos chilenos (CLP) o dólares (USD).
Por lo tanto, es clave que antes de operar con las clases que permiten
realizar transacciones (WebpayNormal, WebpayMallNormal, WebpayCapture,
WebpayNullify, WebpayOneClick) se configure correctamente el objeto Webpay desde donde se
obtienen dichas instancias.
Ese objeto Webpay se configura en base a un objeto Configuration. Y si bien
para hacer pruebas iniciales pueden usarse las credenciales pre-configuradas
(como se puede ver en todos los ejemplos anteriores), para poder superar el
proceso de
validación
en el ambiente de integración será necesario configurar explícitamente tu código
de comercio y certificados:
import cl.transbank.webpay.configuration.Configuration;
import cl.transbank.webpay.Webpay;
import cl.transbank.webpay.WebpayNormal;
import cl.transbank.webpay.WebpayMallNormal;
import cl.transbank.webpay.WebpayCapture;
import cl.transbank.webpay.WebpayNullify;
import cl.transbank.webpay.WebpayOneClick;
//...
Configuration configuration = new Configuration();
// a continuación va tu código de comercio, Si el código que posees es de 8 dígitos debes anteponer 5970.
configuration.setCommerceCode("597012345678");
configuration.setPrivateKey( // pega acá la llave privada de tu certificado
"-----BEGIN RSA PRIVATE KEY-----\n" +
"MIIEpQIBAAKCAQEA0ClVcH8RC1u+KpCPUnzYSIcmyXI87REsBkQzaA1QJe4w/B7g\n" +
//....
"MtdweTnQt73lN2cnYedRUhw9UTfPzYu7jdXCUAyAD4IEjFQrswk2x04=\n" +
"-----END RSA PRIVATE KEY-----");
configuration.setPublicCert( // pega acá tu certificado público
"-----BEGIN CERTIFICATE-----\n" +
"MIIDujCCAqICCQCZ42cY33KRTzANBgkqhkiG9w0BAQsFADCBnjELMAkGA1UEBhMC\n" +
//....
"-----END CERTIFICATE-----");
Webpay webpay = new Webpay(configuration);
// Ahora puedes obtener las instancias de las transacciones
// que usarás, por ejemplo:
WebpayOneClick oneClickTransaction = webpay.getOneClickTransaction();use Transbank\Webpay\Configuration;
use Transbank\Webpay\Webpay;
// ...
$configuration = new Configuration();
// a continuación va tu código de comercio, Si el código que posees es de 8 dígitos debes anteponer 5970.
$configuration->setCommerceCode("12345");
$configuration->setPrivateKey( // pega acá la llave privada de tu certificado
"-----BEGIN RSA PRIVATE KEY-----\n" +
"MIIEpQIBAAKCAQEA0ClVcH8RC1u+KpCPUnzYSIcmyXI87REsBkQzaA1QJe4w/B7g\n" +
//....
"MtdweTnQt73lN2cnYedRUhw9UTfPzYu7jdXCUAyAD4IEjFQrswk2x04=\n" +
"-----END RSA PRIVATE KEY-----");
$configuration->setPublicCert( // pega acá tu certificado público
"-----BEGIN CERTIFICATE-----\n" +
"MIIDujCCAqICCQCZ42cY33KRTzANBgkqhkiG9w0BAQsFADCBnjELMAkGA1UEBhMC\n" +
//....
"-----END CERTIFICATE-----");
$webpay = new Webpay($configuration);
// Ahora puedes obtener las instancias de las transacciones
// que usarás, por ejemplo:
$oneClickTransaction = $webpay->getOneClickTransaction();using Transbank.Webpay;
//...
var configuration = new Configuration()
{
// a continuación va tu código de comercio, Si el código que posees es de 8 dígitos debes anteponer 5970.
CommerceCode = "12345",
PrivateCertPfxPath = @"C:\Certs\certificado.pfx", // pega acá la ruta a tu archivo pfx o p12
Password = "secret123" // pega acá el secreto con el cual se genero el archivo pfx o p12
};
var webpay = new Webpay(configuration);
// Ahora puedes obtener las instancias de las transacciones
// que usarás, por ejemplo:
var oneClickTransaction = webpay.OneClickTransaction;# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpayconst Transbank = require('transbank-sdk');
const transaction = new Transbank.Webpay(
new Transbank.Configuration()
.withPrivateCert(/* pon tu certificado privado en forma de string */)
.withPublicCert(/* pon tu certificado público en forma de string */)
.withCommerceCode(/* pon tu código de comercio */)
);Apuntar a producción
Para cambiar el ambiente al que apunta el SDK (que por defecto es integración),
también debes usar el objeto Configuration (antes de crear una instancia de
Webpay):
Configuration configuration = new Configuration();
configuration.setEnvironment(Webpay.Environment.PRODUCCION);
// agregar también configuración del código de comercio y certificadosuse Transbank\Webpay\Configuration;
// ...
$configuration = new Configuration();
$configuration->setEnvironment("PRODUCCION");
// agregar también configuración del código de comercio y certificadosusing Transbank.Webpay;
//...
Configuration configuration = new Configuration()
{
Environment = "PRODUCCION";
// agregar también configuración del código de comercio y certificados
}# Para integrar Webpay en Ruby puedes utilizar la Referencia API, alguna librería externa o libwebpay# Para integrar Webpay en Python puedes utilizar la Referencia API, alguna librería externa o libwebpayconst Transbank = require('transbank-sdk');
const configuration = new Transbank.Configuration()
.withPrivateCert(/* tu certificado privado en forma de string */)
.withPublicCert(/* tu certificado público en forma de string */)
.withCommerceCode(/* tu código de comercio */)
.usingEnvironment(Transbank.environments.production) // Se define el ambiente como producción
const transaction = new Transbank.Webpay(configuration);Conciliación de Transacciones
Una vez hayas realizado transacciones en producción quedará un historial de transacciones que puedes revisar entrando a www.transbank.cl. Si lo deseas puedes realizar una conciliación entre tu sistema y el reporte que entrega el portal.
Webpay Plus
Para realizar la conciliación debes seguir los siguientes pasos:
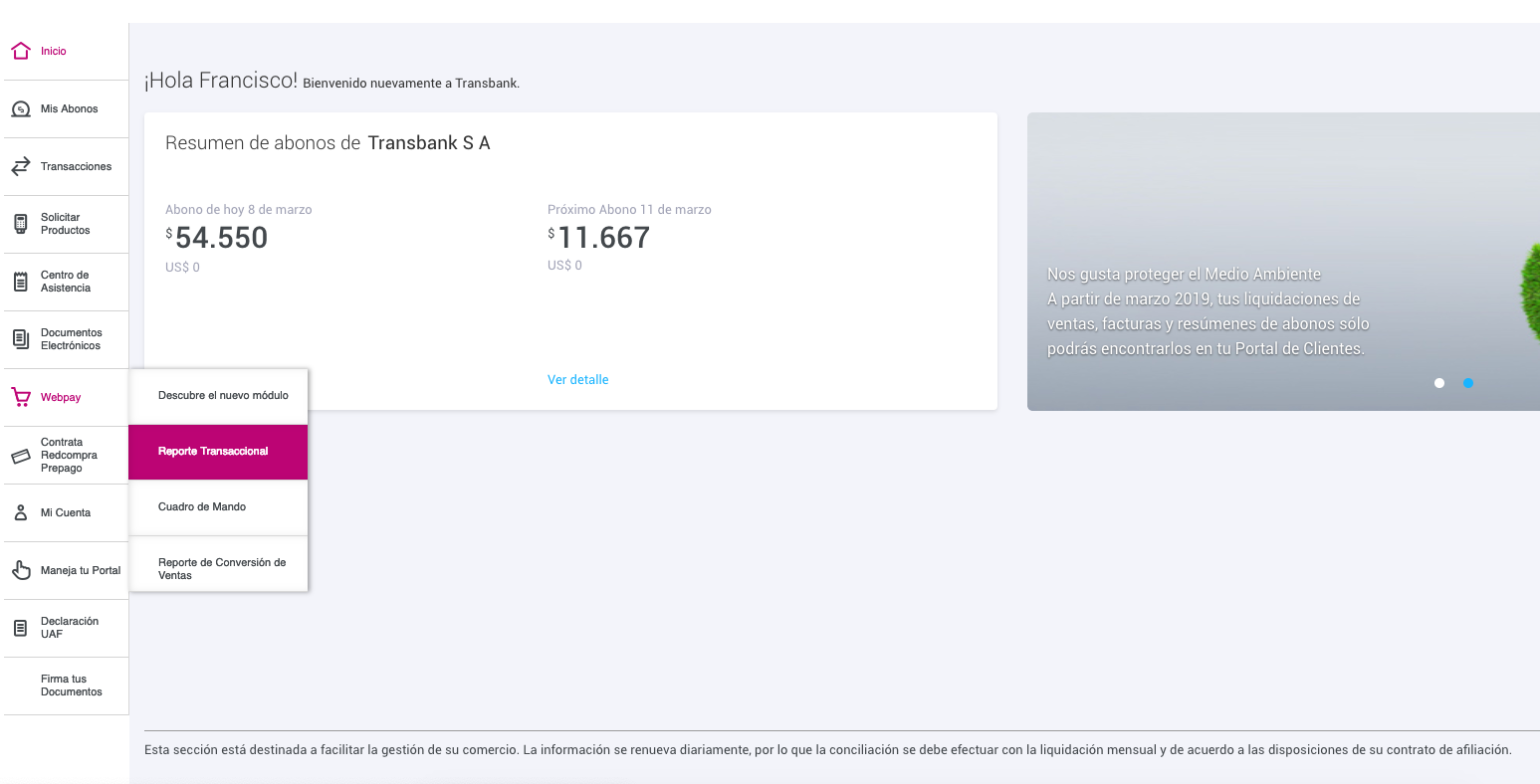
Iniciar sesión con tu usuario y contraseña en www.transbank.cl
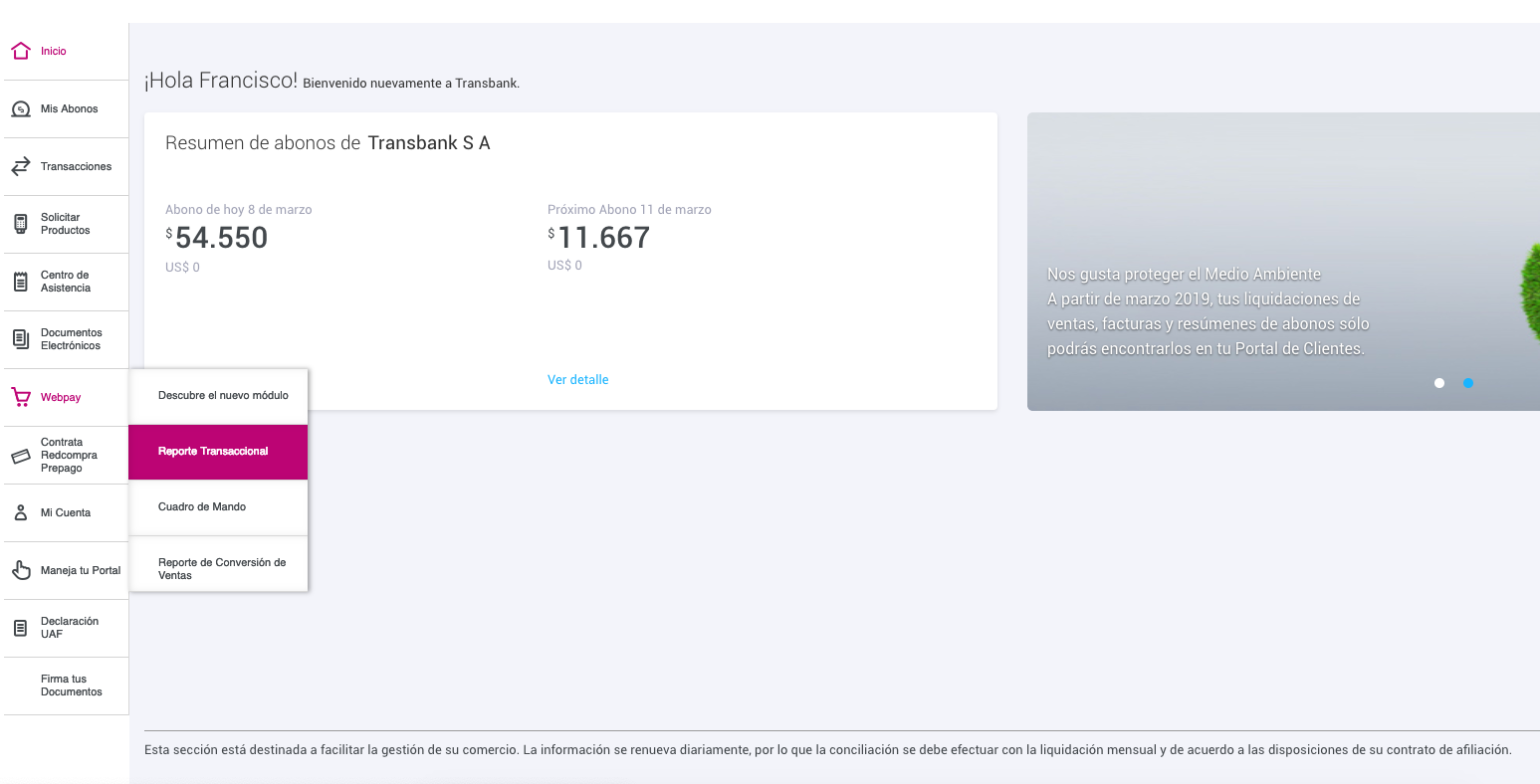
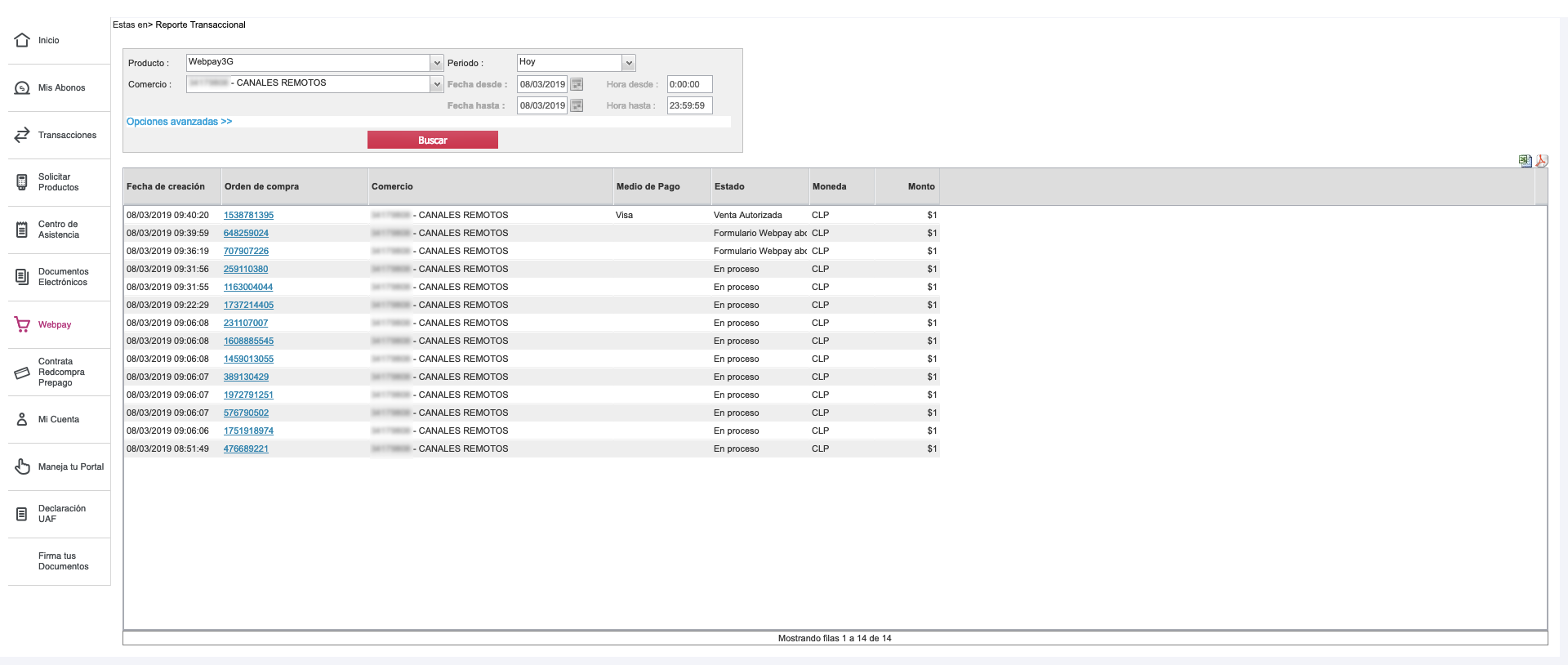
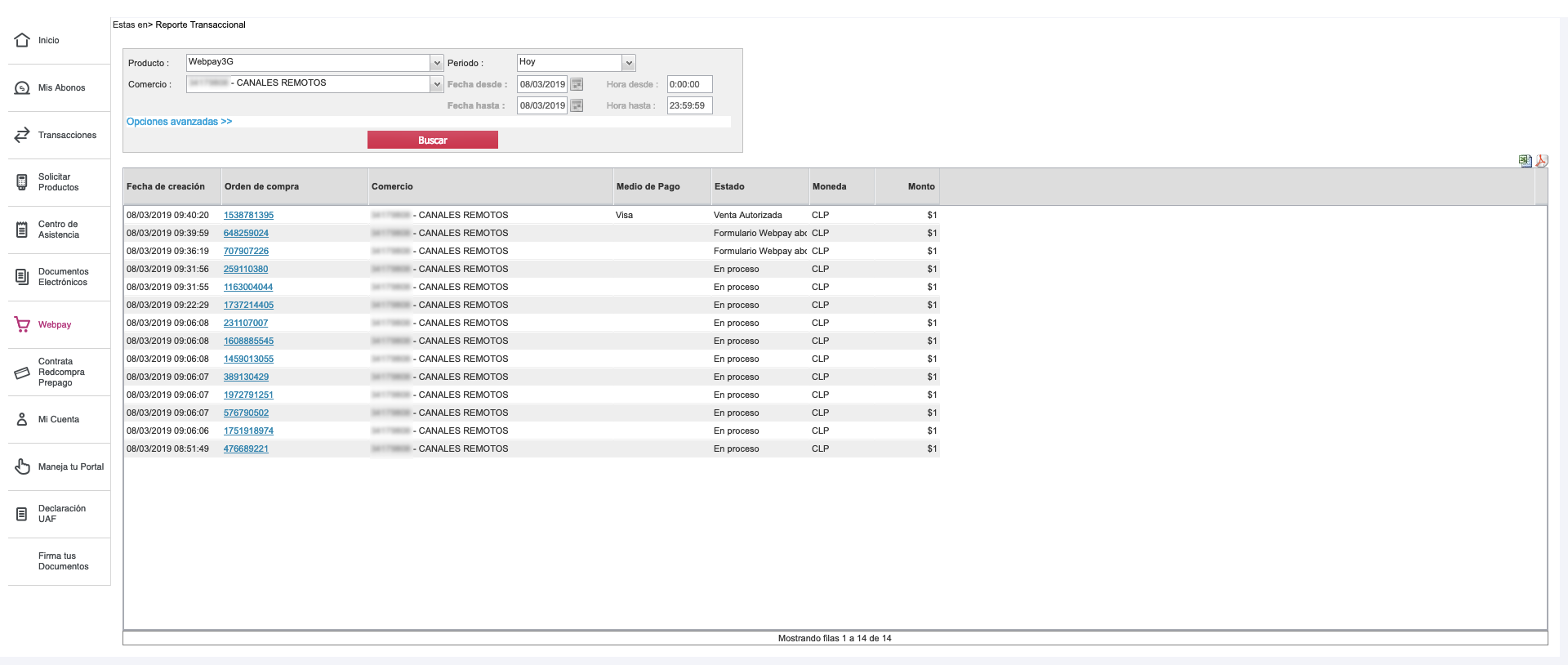
Una vez entras al portal, en el menú principal presiona "Webpay", y luego "Reporte Transaccional"

En la parte superior de la ventana puedes encontrar un buscador que te ayudará a filtrar, según los parámetros que gustes, las transacciones que quieras cuadrar. Para filtrar por las transacciones de Webpay Plus, en el campo "Producto" debes seleccionar Webpay3G. Debes tener en cuenta que lamentablemente el reporte no distingue entre Webpay y Onepay, debido a esto, bajo el producto "Webpay3G" encontrarás transacciones de ambos productos.

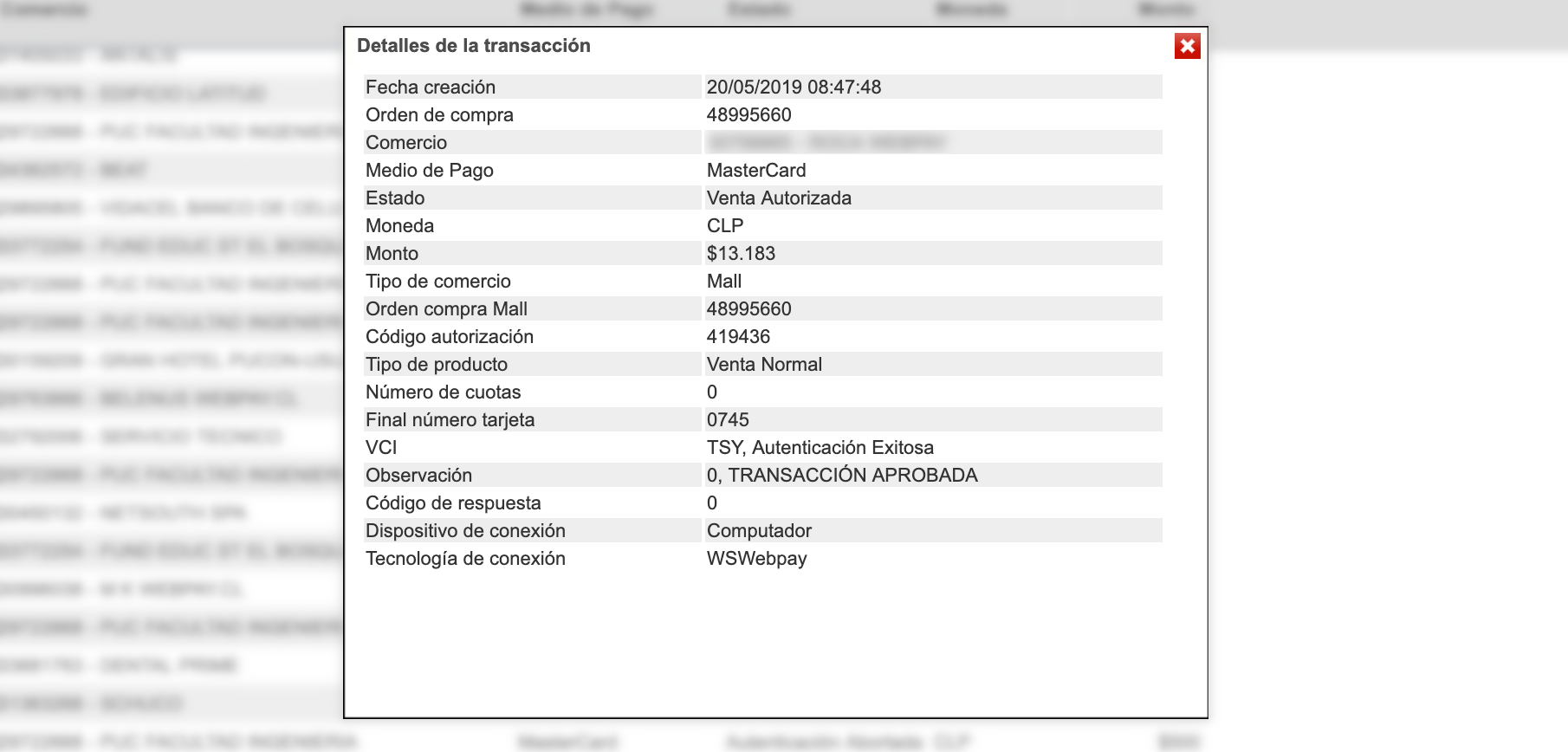
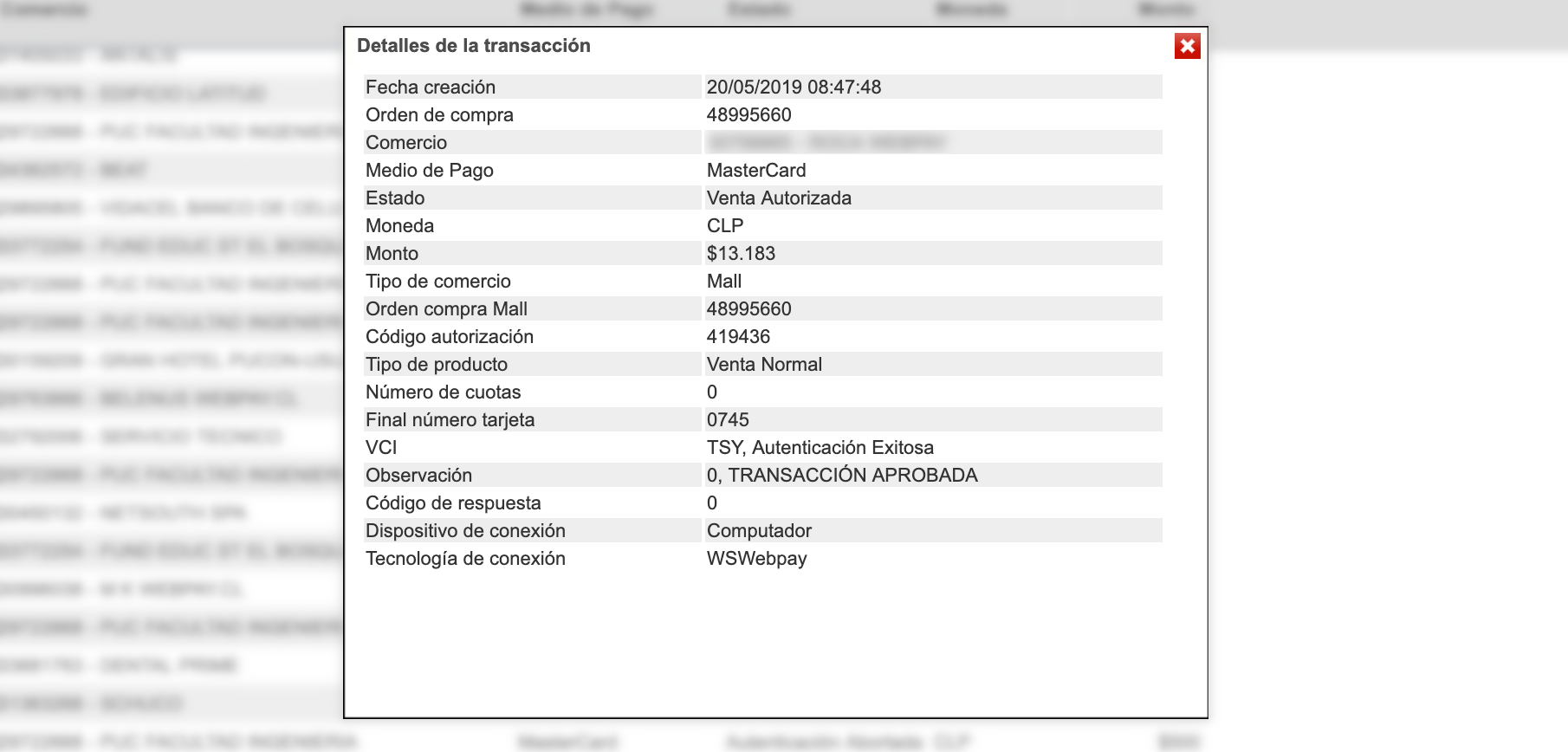
Dentro de la tabla en la imagen anterior puedes presionar el número de orden de compra para abrir los detalles de la transacción. Es en esta sección donde podrás encontrar y conciliar los parámetros devueltos por el SDK al confirmar una transacción.

Sólo queda realizar la conciliación. A continuación puedes ver una lista de parámetros que recibirás al momento de confirmar una transacción y a que fila de la tabla "Detalles de la transacción" corresponden (la lista completa de parámetros de Webpay Plus la puedes encontrar acá)
| Nombre parámetro tipo |
Fila en tabla |
|---|---|
| buyOrder xs:string |
Orden de compra |
| cardDetails.cardNumber xs:string |
Final número de tarjeta (solo para comercios autorizados por Transbank se envía el número completo). |
| transactionDate xs:string |
Fecha creación |
| VCI xs:string |
VCI. Este campo es información adicional suplementaria al responseCode pero el comercio no debe validar este campo. Porque constantemente se agregan nuevos mecanismos de autenticación que se traducen en nuevos valores para este campo que no están necesariamente documentados. (En el caso de tarjetas internacionales que no proveen 3D-Secure, la decisión del comercio de aceptarlas o no se realiza a nivel de configuración del comercio en Transbank y debe ser conversada con el ejecutivo del comercio) |
| detailsOutput[0].authorizationCode xs:string |
Código de autorización |
| detailsOutput[0].paymentTypeCode xs:string |
Tipo de producto |
| detailsOutput[0].responseCode xs:string |
Código de respuesta. |
| detailsOutput[0].amount Formato número entero para transacciones en peso y decimal para transacciones en dólares. |
Monto |
| detailsOutput[0].sharesNumber xs:int |
Número de cuotas |
| detailsOutput[0].commerceCode xs:string |
Comercio, desde el quinto dígito en adelante del commerceCode corresponde al número antes del guión que podemos apreciar en la imagen anterior. |
| detailsOutput[0].buyOrder xs:string |
Orden de compra |
Oneclick
Para realizar la conciliación debes seguir los siguientes pasos:
Iniciar sesión con tu usuario y contraseña en www.transbank.cl
Una vez entras al portal, en el menú principal presiona "Webpay", y luego "Reporte Transaccional"

En la parte superior de la ventana puedes encontrar un buscador que te ayudará a filtrar, según los parámetros que gustes, las transacciones que quieras cuadrar. Para filtrar por las transacciones de Oneclick, en el campo "Producto" debes seleccionar Oneclick.

Dentro de la tabla en la imagen anterior puedes presionar el número de orden de compra para abrir los detalles de la transacción. Es en esta sección donde podrás encontrar y conciliar los parámetros devueltos por el SDK al confirmar una transacción.

Sólo queda realizar la conciliación. A continuación puedes ver una lista de parámetros que recibirás al momento de confirmar una transacción y a que fila de la tabla "Detalles de la transacción" corresponden (la lista completa de parámetros de Oneclick la puedes encontrar acá)
| Nombre tipo |
Descripción |
|---|---|
| authorizationCode xs:string |
Código de autorización |
| creditCardType creditCardType |
Medio de Pago |
| last4CardDigits xs:string |
Final número tarjeta |
| responseCode xs:int |
Código de respuesta |
Más Funcionalidades
Consulta la referencia del API para más funcionalidades ofrecidas por Webpay Plus y Oneclick:
Transacciones Webpay Plus Mall para realizar cargos atribuibles a múltiples comercios dentro de una agrupación denominada mall. Con esto puedes realizar una sola integración y cobrar a nombre de tus clientes o partners.
Realizar Captura Diferida de manera que la autorización de Webpay Plus Normal solo reserve el cupo y la captura de la transacción se pueda realizar posteriormente.
Anular Transacciones Webpay Plus para devolver dinero parcial o totalmente.
Reversar Transacciones Oneclick para dejar sin efecto una transacción realizada durante el día contable actual.
Anular Transacciones Webpay Oneclick para dejar sin efecto una transacción realizada en otra fecha distinta al día contable actual.
Eliminar Inscripciones Oneclick para eliminar el
tbkUsercuando tus usuarios no quieren continuar con el servicio.
Ejemplos de integración
Ponemos a tu disposición una serie de repositorios en nuestro Github para ayudarte a entender la integración de mejor forma.
- Ejemplo de Webpay en PHP
- Ejemplo de Webpay en .Net
- Ejemplo de Webpay en Java
- Ejemplo de Webpay en Node.js
En el caso de integrar webpay en una aplicación móvil Android, usando webview, debes tener presente la siguiente configuración:
Al momento de abrir el webview.
// habilitar el Cookie Manager. Depende del nivel de la API de Android que se utilice se habilita de diferente forma if (android.os.Build.VERSION.SDK_INT >= 21) CookieManager.getInstance().setAcceptThirdPartyCookies(myWebPayView, true); // myWebPayView es el WebView else CookieManager.getInstance().setAcceptCookie(true); // Asignar el caché en el webview webPayView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);Al momento de cerrar el webview
// Remover Cookies
if (android.os.Build.VERSION.SDK_INT >= 21)
CookieManager.getInstance().removeAllCookies(null);
else
CookieManager.getInstance().removeAllCookie();
// Borrar caché
myWebPayView.clearCache(true);